Animation
Animations are a series of graphics that take a specific duration in milliseconds. Each of these units is called a "Frame". There are a few playing strategies as well to consider
export enum AnimationStrategy {
/**
* Animation ends without displaying anything
*/
End = 'end',
/**
* Animation loops to the first frame after the last frame
*/
Loop = 'loop',
/**
* Animation plays to the last frame, then backwards to the first frame, then repeats
*/
PingPong = 'pingpong',
/**
* Animation ends stopping on the last frame
*/
Freeze = 'freeze',
}Animation frames can be created by hand in the following example
const animation = new ex.Animation({
frames: [
{
graphic: newSprite,
duration: 500,
},
{
graphic: circle,
duration: 1000,
},
{
graphic: rect,
duration: 1500,
},
{
graphic: triangle,
duration: 2000,
},
],
})Animations can be constructed quickly from ex.SpriteSheets
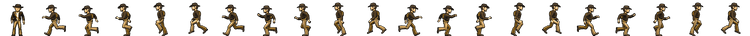
import runImageSrc from './player-run.png'
const game = new ex.Engine({
width: 600,
height: 400
});
const runImage = new ex.ImageSource(runImageSrc);
const runSheet = ex.SpriteSheet.fromImageSource({
image: runImage,
grid: {
rows: 1,
columns: 21,
spriteWidth: 96,
spriteHeight: 96
}
});
const runAnim = ex.Animation.fromSpriteSheet(runSheet, ex.Util.range(1, 10), 200);
const actor = new ex.Actor({
pos: ex.vec(game.halfDrawWidth, game.halfDrawHeight)
});
actor.graphics.use(runAnim);Animations also emit events per frame, per loop, and per end (if it completes).
anim.on('loop', (a) => {
console.log('loop')
})
anim.on('frame', (f) => {
console.log('frame')
})
anim.on('end', (a) => {
console.log('ended')
})