DisplayModes
Excalibur can render the screen in various different display modes by default.
Managing display modes
Excalibur supports multiple display modes for a game. Pass in a displayMode option when creating a game to customize the viewport.
Fixed Display Mode
DisplayMode.Fixed is the default, use a specified resolution for the game. Like 600x400 pixels for example.
Click and drag right corner to resize!
const game = new ex.Engine({
width: 600,
height: 400,
displayMode: ex.DisplayMode.Fixed});Fit Screen Display Mode
DisplayMode.FitScreen Fit to screen using as much space as possible while maintaining aspect ratio and resolution.
This is not the same as Screen.goFullScreen, which uses the fullscreen api, but behaves in a similar way maintaining aspect ratio.
You may want to center your game and fit to the screen here is an example:
Click and drag right corner to resize!
const game = new ex.Engine({
width: 600,
height: 400,
displayMode: ex.DisplayMode.FitScreen});Fill Screen Display Mode
DisplayMode.FillScreen Fill the entire screen's css width/height for the game resolution dynamically. This means the resolution of the game will change dynamically as the window is resized. This is not the same as Screen.goFullScreen
Click and drag right corner to resize!
const game = new ex.Engine({
canvasElementId: 'game',
displayMode: ex.DisplayMode.FillScreen});Fit Container Display Mode
DisplayMode.FitContainer Fit to parent element width/height using as much space as possible while maintaining aspect ratio and resolution.
Click and drag right corner to resize!
.container {
/* Flexbox used to center game */
display: flex;
justify-content: center;
align-items: center;
/* Container size with border */
border: red 4px dashed;
width: 50%;
height: 300px;
} <div class="container snippet-resizer">
<canvas id="game"></canvas>
</div>const game = new ex.Engine({
canvasElementId: 'game',
width: 600,
height: 400,
displayMode: ex.DisplayMode.FitContainer});Fill Container Display Mode
DisplayMode.FillContainer will fill the entire screen's css width/height for the game resolution dynamically. This means the resolution of the game will change dynamically as the window is resized. This is not the same as Screen.goFullScreen
Click and drag right corner to resize!
.container {
border: red 4px dashed;
width: 50%;
height: 300px;
} <div class="container snippet-resizer">
<canvas id="game"></canvas>
</div>const game = new ex.Engine({
canvasElementId: 'game',
displayMode: ex.DisplayMode.FillContainer});Fit Screen And Fill Display Mode
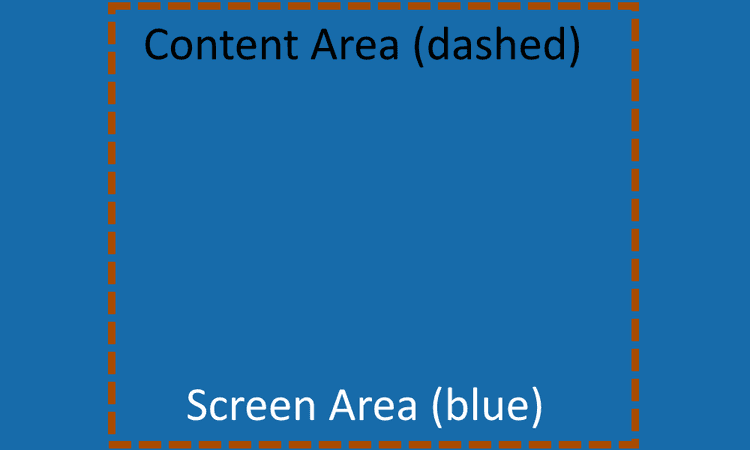
DisplayMode.FitScreenAndFill is similar to DisplayMode.FitScreen and will fit the game in the screen while preserving the original aspect ratio, but allow the excess gaps to be drawn to drawn to. This ensures there is no "letterboxing" and the entire screen is covered by canvas. You can use the Screen.contentArea to return a screen space bounding box of area of the screen guaranteed to be visible to the user.
Click and drag right corner to resize!
Fit Container And Fill Display Mode
DisplayMode.FitContainerAndFill is similar to DisplayMode.FitCOntainer and will fit the game to the the current container preserving the original aspect ratio, but allow the excess gaps in the container to be drawn to. You can use the Screen.contentArea to return a screen space bounding box of area of the screen guaranteed to be visible to the user.
Click and drag right corner to resize!
Fullscreen API
The screen abstraction now supports the browser fullscreen api. This will cause the game to be displayed fullscreen until the user exits (usually with the escape key or by gesturing to the exit button at the top of the browser window).
Click and drag right corner to resize!
document.getElementById('go-fullscreen')!.addEventListener('click', () => {
game.screen.goFullScreen();
});await game.screen.goFullScreen()
await game.screen.exitFullScreen()By default goFullScreen() will use the canvas element as the root of full screen mode. If your game uses HTML based UI, the HTML UI will not be included because it is not a child of the canvas element.
To include both the HTML based game UI as well as the game canvas, pass an id of an element that is the parent of both the canvas and UI. For example goFullScreen('root')